愛用していたGoogle Readerが2013年の7月1日にサービスを終了して、はや8ヶ月。
ブログやサイトの更新チェックには欠かせないツールだったので、代わりとなるサービス探しに明け暮れていました。そして、最近は完全にFeedlyに落ち着きました。
雑誌のようなスタイルにカスタマイズ出来たり、普段使いのブラウザ、Googleのアカウントを利用する事が出来るのが決め手でしたね~。
英語で作られているFeedly。とっつきにくいと思っている方も多いかもしれませんので、本日はその使い方を解説していきたいと思います♪
最初は登録方法から見ていきましょう。
Feedlyへのアクセスとログイン
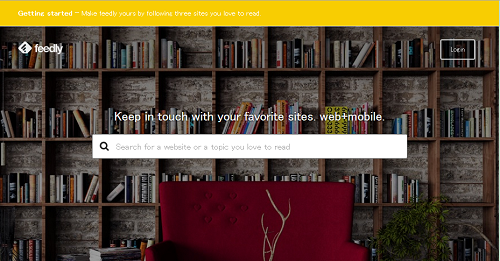
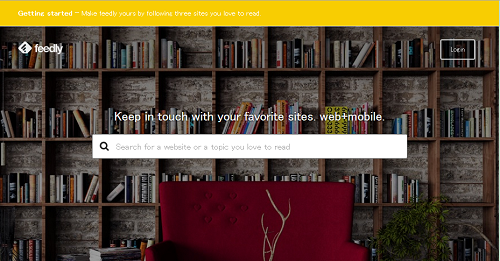
まずは、Feedlyにアクセスしましょう。
すると、以下の様な画面が出てくるかと思います。

検索窓にお好きなウェブサイトのURLやサイト名を打ち込んで、RSS情報を探しましょう。パッと思いつかなかった方は、このブログのURLをコピペで入れてみてください。
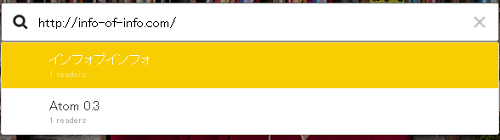
http://info-of-info.com/
サイトにもよりますが、基本的には次の様な選択肢が出てきます。

この場合、上はRSSのアドレスで、下はAtomのアドレスです。
規格が違いますが、どちらも更新情報を届けてくれます。RSSを概要配信用、Atomを全文配信用に分けているサイトもありますが、好みが無ければ、どちらでもオッケーですよ。
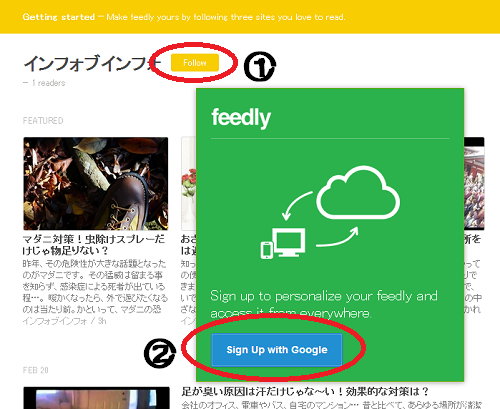
クリックするとサイト管理画面に移動しますので、サイト名の横にあるFollowボタンを押しましょう。するとサイトを登録する為のボタンが登場します。

Feedlyの利用にはGoogleのアカウントを使いますので、迷わず②の”Sign Up with Google”をクリックしましょう。
すでにGmailなどのGoogleのサービスを利用している方はそのアカウントで。アカウントをお持ちで無い方は、「アカウントを作成」をクリックして、必要事項を記入して作成して下さい。
その後、多くのログインが必要なサイトで聞かれる、「メールアドレスの表示」「アカウントの基本情報の表示」の許可を求められます。
特に問題が無ければ、「承認する」を押して先に進みましょう。
これでFeedlyへの登録、ログインが完了です。
サイトをどんどん登録しよう
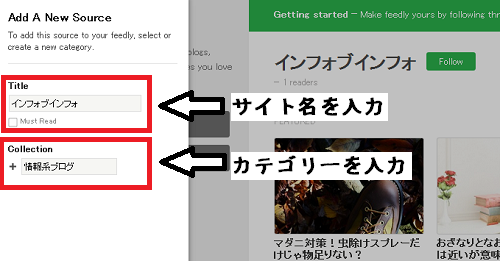
これまでの手順で登録していくと、最初に下の様な画面が表示されます。

ここにはサイト名とカテゴリーを入力します。カテゴリーは管理しやすい用に、ご自身の好みで設定して下さい。
入力したら、画面の更に下部にある“Add”を押すと、登録前に検索したサイトの情報が保存され、更新情報が届く様になります。
現段階では、1サイトしか登録されていませんので、まずは登録サイトを増やしていきましょう♪
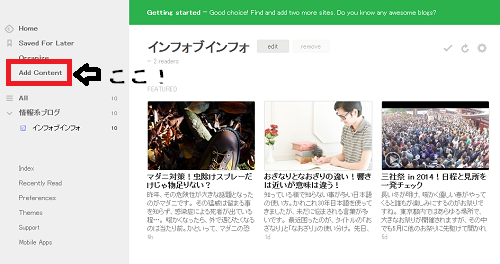
トップページからサイトを登録するには、左側の“Add Content”というボタンをクリックします。

すると、登録前、最初にアクセスしたのと同じ様な、検索窓のある画面が出てきます。

手順は同じ。URLやサイト名を打ち込み、お好みのサイトの情報を探します。見つかったら、サイト名、カテゴリーを入力してサイト情報をを保存します。
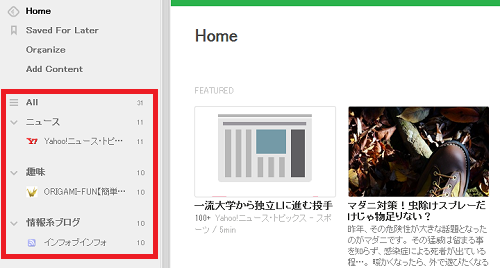
試しに、Yahoo!のスポーツニュースと、お気に入りの折り紙サイトを登録してみました。

カテゴリー別にしっかり登録されていますね。これで、3つのサイトから更新情報が届く様になりました。(右の数字は未読の記事数です)
後は同じ手順で、お気に入りのサイトをどんどん登録していって下さい^^
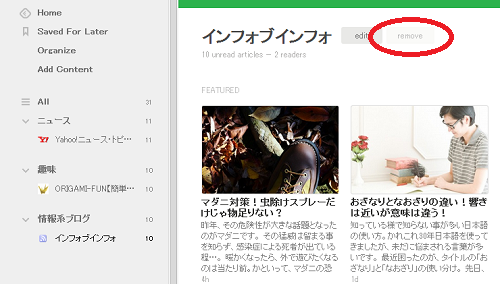
ちなみに、登録したサイト情報を削除したい時は…

左のブログ名をクリックした後に、“remove”を選択すればオッケーですよ。
その他の基本的な使い方
基本的に、サイトの登録さえ出来ればFeedlyは使えます。でもそれだけじゃちょっと寂しいですよね。
ここからは、より具体的な使い方を見ていきましょう。まずは、Feedlyの左上にある”Home”を押して、ホーム画面に移動して下さい。
Feedlyの表示デザインを変更する
Feedlyでは更新サイトの表示スタイルとバックグラウンドの色を選択する事が出来ます。
先に、表示スタイルの変更方法を見てみましょう。
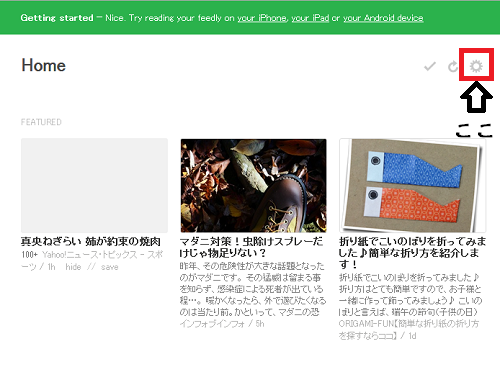
スタイルを変えるには、サイト右上にある歯車の形をしたボタンをクリックします。

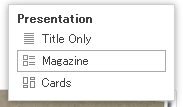
すると、次の3つの選択肢が出てきます。

- Title Only:画像なしで、ブログ名と記事名が並んでいるスタイル
- Magazine:雑誌の様に、画像と記事が整理されたスタイル
- Cards:各カテゴリーの最新記事がカードの様に並んだスタイル
私はMagazineスタイルが好きで、ホーム画面の他、各カテゴリーの管理画面にも採用しています。
それぞれを試して、好みのものを使いましょう♪
バックグラウンドの色を変更する
バックグラウンドの配色は、サイト左側下部にある“Themes”から変更出来ます。

可愛らしい暖色系のカラーから、シャープでクールなカラーまで、全部で16色が用意されています。
色の画像をクリックするだけでカラーが変わりますので、好みのカラーを探してみて下さい。
カテゴリーを編集する
登録サイトが増えてくると、それぞれの記事をより適切に振り分ける為に、カテゴリーの編集が欠かせなくなります。
専用の画面から、まとめて編集する事が出来ますので、是非活用して下さい。
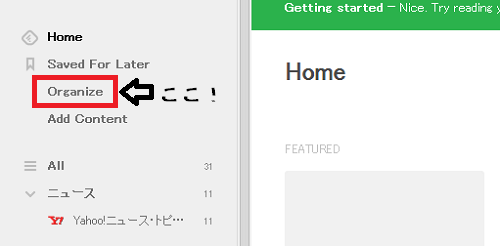
まずはサイト左側上部の“Organize”をクリックします。

すると、自分の作ったカテゴリーが並んだページに移動しますので、編集をしていきましょう。ここで主に出来るのは、カテゴリーの順番の入れ替え。それと、サイトのカテゴリー間の移動と削除です。
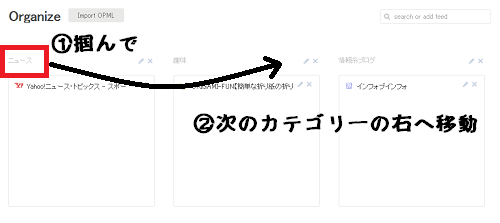
カテゴリーの順番を入れ替えるには、カテゴリー名の近くをクリックして、ドラッグ&ドロップの要領で左右に移動させます。
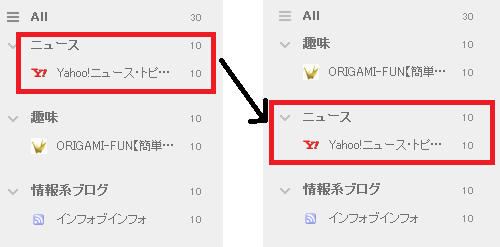
例えば、「ニュース」のカテゴリーを真ん中に持っていきたい場合は…

この様に移動させればオッケー。
これで、次の画像の様に、3つのカテゴリーの真ん中に移動しています。

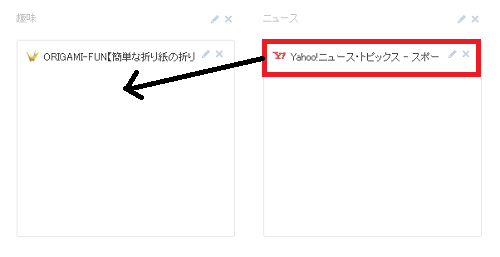
サイトを別カテゴリーに移動させたい時は、サイト名をクリックして、別のカテゴリーのボックス内に運べばオッケーです。

なお、カテゴリー名やサイト名の右側にある“×”を押すと、それぞれを削除する事が出来ます。クリック一発で削除されてしまいますので(確認なし)、間違えて消してしまわないように注意して下さいね。
それともう1つ。“NEW COLLECTION”と書いてあるボックスは、新しいカテゴリーを作成する際に使用します。
こちらは、新カテゴリーに移動させたいサイトを運ぶ事で新たに設定出来ますよ。
SNSで記事を紹介する
FacebookやTwitterなどのSNSを愛用している方も多いでしょう。
Feedlyでは、これらのSNSに任意の記事のリンクを管理画面から直接、コメント付きでアップする事が出来ます。
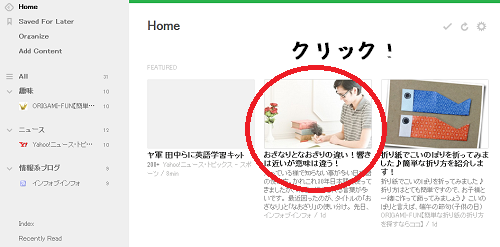
まずは、利用したいSNSにログインした状態で紹介したい記事をクリックして、記事の個別画面に飛びます。

すると、記事内容が表示されるページが表示されます。そのページの上部には、FacebookやTwitterを含む、様々なサービスのリンクボタンがありますね。

利用したいSNSのボタンを押せば、すぐに投稿画面が表示されます。今回はFacebookで試してみましょう。
手順としては…
①公開する場所を選ぶ
②コメントを記入する
③公開範囲を選ぶ
④「リンクをシェア」を押す

これだけです。
これで、Facebookのサイトにアクセスする事なく、お気に入りの記事を友達に紹介する事が出来ました。
日々忙しい日本人にとって、こういった時間短縮の技は結構重要だったりします。是非是非活用してみて下さいな♪
最後に
私が特に重要だと思うFeedlyの使い方をお伝えしてきました。
もちろん、Feedlyの機能はこれだけではありません。英語だからと言って、クリックしたら爆発するとか、確認も無しにお金を取られる事もありませんので、恐れずに色々な機能を試してみて下さい。
一度慣れてしまえば、スイスイ使えるようになりますよ!

